Website development is the comprehensive process of creating, designing, and maintaining websites to establish an effective online presence. It encompasses various aspects, each playing a vital role in delivering a functional and engaging user experience. Here’s an overview of the key components involved in website development:
Requirement Analysis: Understanding the specific needs of the business and its target audience is the first step. This includes defining the website’s objectives, functionalities, and the overall user experience desired.
Wireframing and Prototyping: Before diving into design and development, wireframes and prototypes are created to map out the website’s layout and functionality. This helps visualize the structure and user flow, allowing for adjustments before the actual development begins.
Web Design: This stage focuses on the visual aspect of the website. Designers create aesthetically pleasing layouts that are also functional. The use of colors, fonts, graphics, and imagery must align with the brand identity and enhance user engagement.
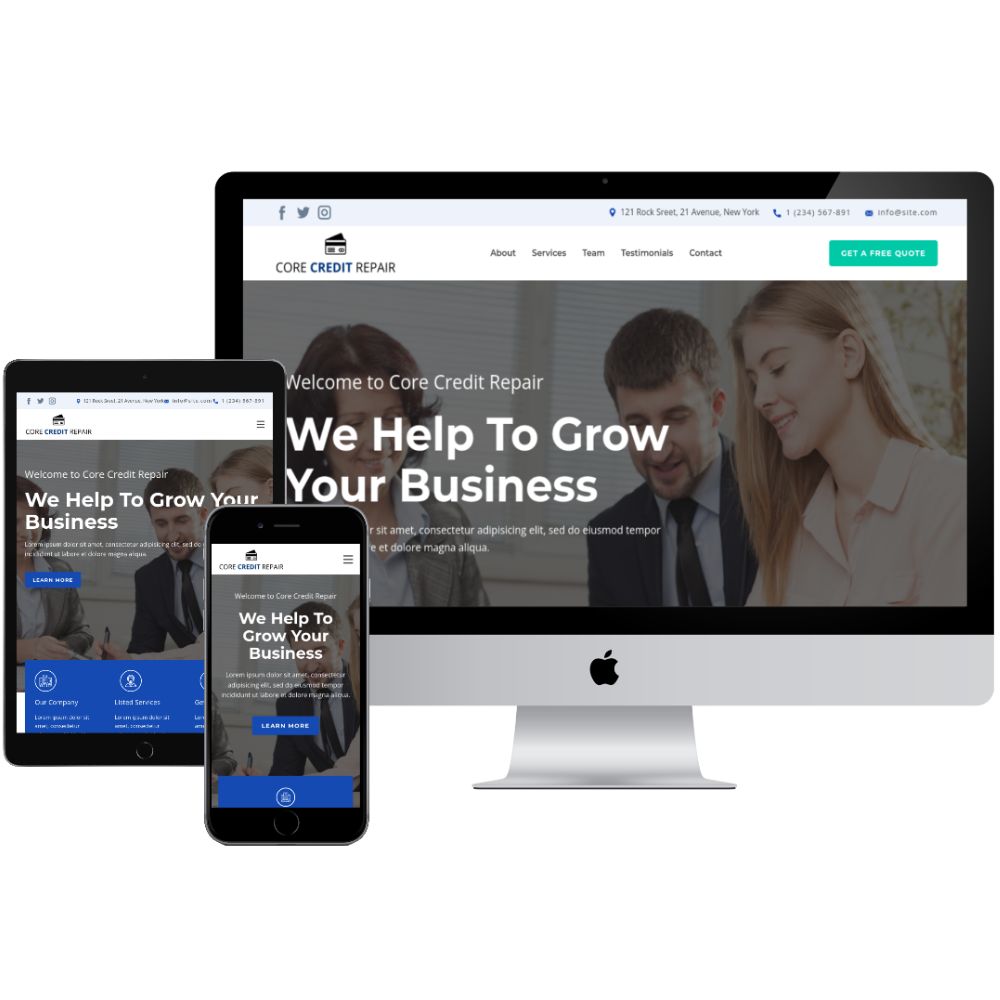
Front-End Development: Front-end development involves coding the parts of the website that users interact with directly. Utilizing languages like HTML, CSS, and JavaScript, developers create responsive designs that ensure compatibility across devices and screen sizes.
Back-End Development: This part of development deals with the server-side operations. It includes building the database, server, and application logic using languages like PHP, Python, or Ruby. The back-end ensures that data is processed correctly and efficiently delivered to the user interface.
Database Management: A well-structured database is essential for storing, retrieving, and managing the information presented on the website. Developers choose appropriate database management systems (DBMS) like MySQL or MongoDB based on the project’s requirements.
Content Management System (CMS): Integrating a CMS allows website owners to manage and update content easily. Platforms like WordPress, Joomla, or custom solutions provide user-friendly interfaces for non-technical users to modify website content without needing to code.
Testing and Debugging: Rigorous testing is conducted to ensure the website functions properly across various devices and browsers. This includes identifying and fixing bugs, testing load speeds, and ensuring user experience is seamless.
Search Engine Optimization (SEO): To increase the website’s visibility, SEO strategies are implemented from the outset. This involves optimizing content, meta tags, images, and URLs to ensure higher rankings on search engines and attract organic traffic.
Launch and Deployment: Once the website has been thoroughly tested and refined, it is launched. This includes transferring files to the live server, configuring domain settings, and ensuring all functionalities are operational.
Ongoing Maintenance and Updates: Post-launch, regular maintenance is crucial for security, performance, and content updates. This includes monitoring website analytics, making improvements based on user feedback, and keeping software and plugins up to date.
User Experience (UX) and User Interface (UI) Design: A focus on UX and UI design ensures that the website is intuitive and easy to navigate. This includes creating clear calls-to-action, optimizing loading times, and ensuring that the layout guides users seamlessly through the site.
Website development is an iterative and multifaceted process that requires a blend of creativity and technical expertise. The ultimate goal is to create a website that not only looks good but also provides a functional, user-friendly experience that meets the needs of both the business and its audience.